使用Hexo搭建博客,配置Next主题,并搭配Github实现自动构建与部署。
搭建博客
安装
在安装好的了Node环境中,运行
1 | npm install hexo-cli -g |
初始化
1 | hexo init blog |
运行博客
1 | hexo s |
访问http://localhost:4000 就可以看到默认博客页面了
安装主题
安装
1 | cd blog |
修改配置
修改站点配置文件 _config.yml
1 | theme: next |
自动部署
创建项目
在Github上新建仓库xxx.github.io,其中xxx为Github用户名。
配置
在项目根目录添加文件.travis.yml文件,将代码推送到main分支,并开通对应的travis ci功能。
1 | sudo: false |
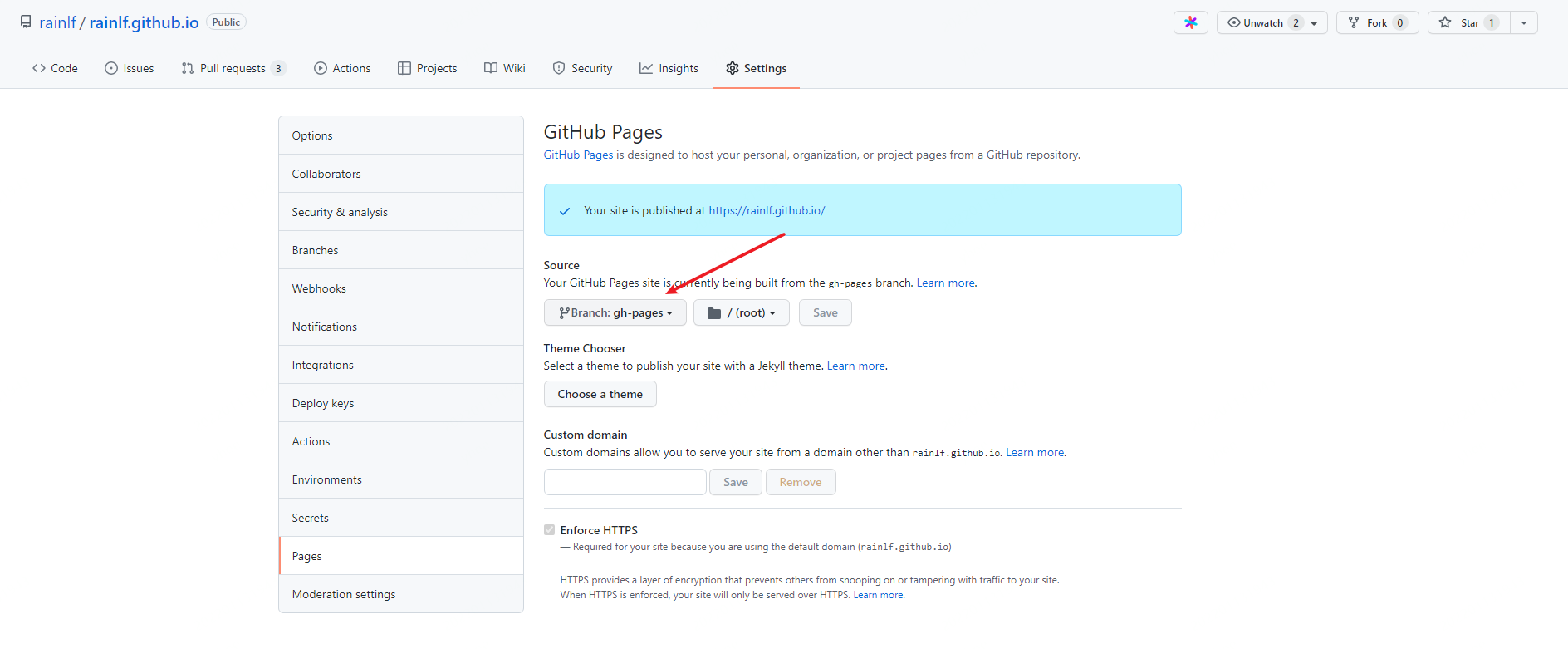
在Github Pages皮配置页中,将Source改为gh-pages分支

等待一段时间,访问https://xxx.github.io/就可以看到发布后的博客了
注意
5.0+版本 的hexo,需要手动安装swig,才能使Next主题被正确的渲染
1 | npm i -S hexo-renderer-swig |